From Sketches to Scripts: A Developer’s Bedtime Story
There was once a young boy who loved to draw. Instead of just taking notes in school, he filled his books with sketches of heroes and monsters, inspired by characters like Wolverine, Hellboy, and Spawn. Drawing was his way of expressing himself, and he was always looking for new ways to create.
One day, his mother noticed this talent. She knew there was something special about it and decided to nurture it by enrolling him in art schools. These classes became a new playground where he could explore different techniques and grow as an artist.
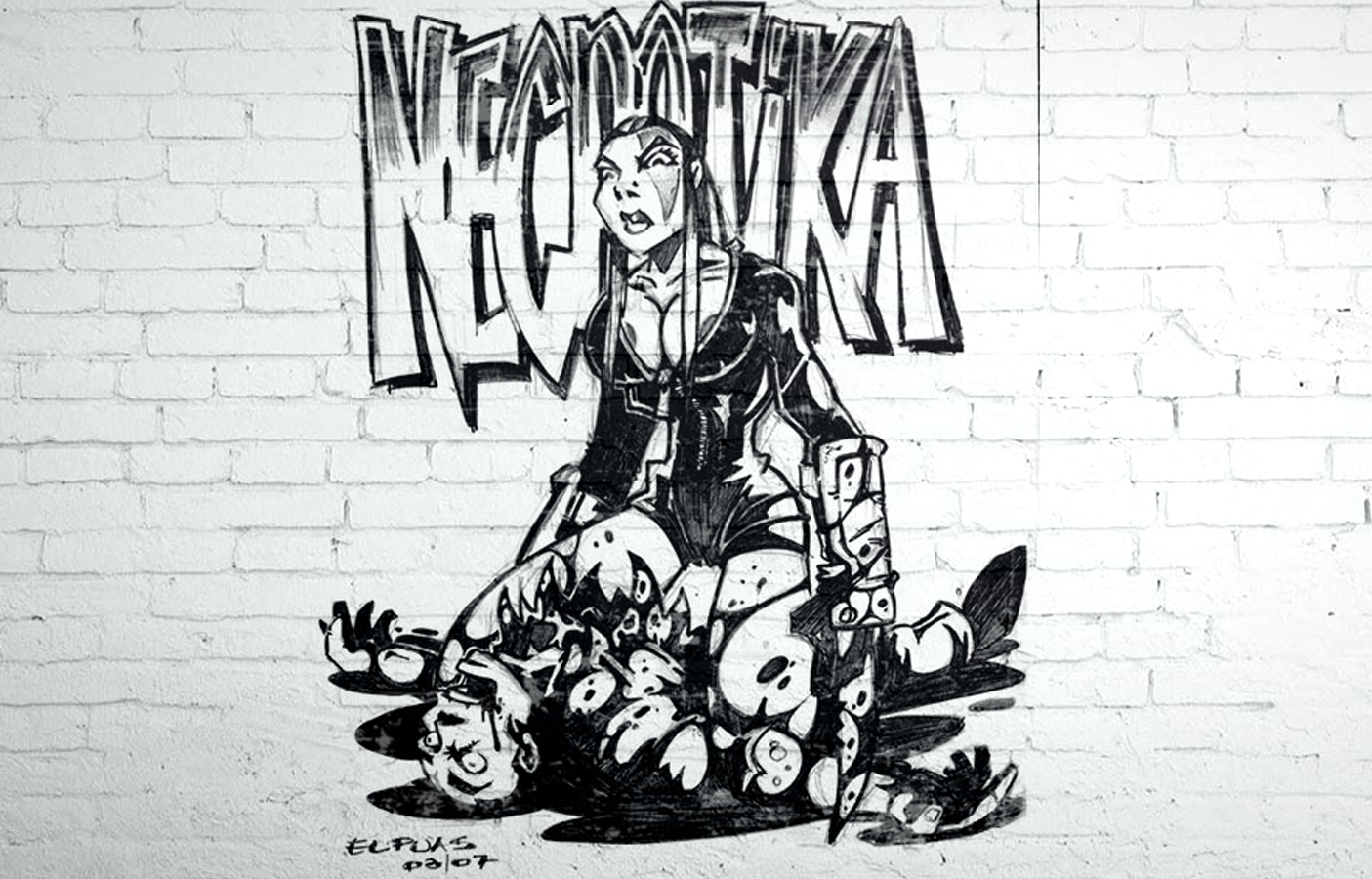
As he got older, his passion for drawing led him to the world of comics. But he didn’t just read comics—he made them. He joined a group of artists, and together, they launched the first comic book in Costa Rica, called Camaleon Comix. One of the highlights was creating his own character, Necrotica, who became a favorite among readers.



But the world had more to offer, and this young artist was curious. He started exploring street art, turning walls and alleys into his canvas. Street art became a new way to express his creativity, and he developed a unique style that stood out. He even tried his hand at tattoo art, creating custom designs for friends.
As time went on, the artist found himself at a turning point. The world was changing, and so was he. He decided to dive into the world of design, not just with paper and pencils, but with computers. When he got into college, he landed a job at a local agency, where he created brochures, ads, and magazines for big brands in his hometown.
This was during the early days of the Y2K era, and working in design was exciting. He learned how to use tools like Adobe Suite and mastered skills like brand design and color correction. But something was still missing—the digital world was calling, and he was ready to explore it.



Switching from graphic design to web development wasn’t easy, but it was thrilling. The web was a new frontier, and our artist, now becoming a developer, was eager to see what he could do. With early web tools like Netscape and Macromedia, he started learning how to combine design with code. The possibilities were endless, and he was hooked.
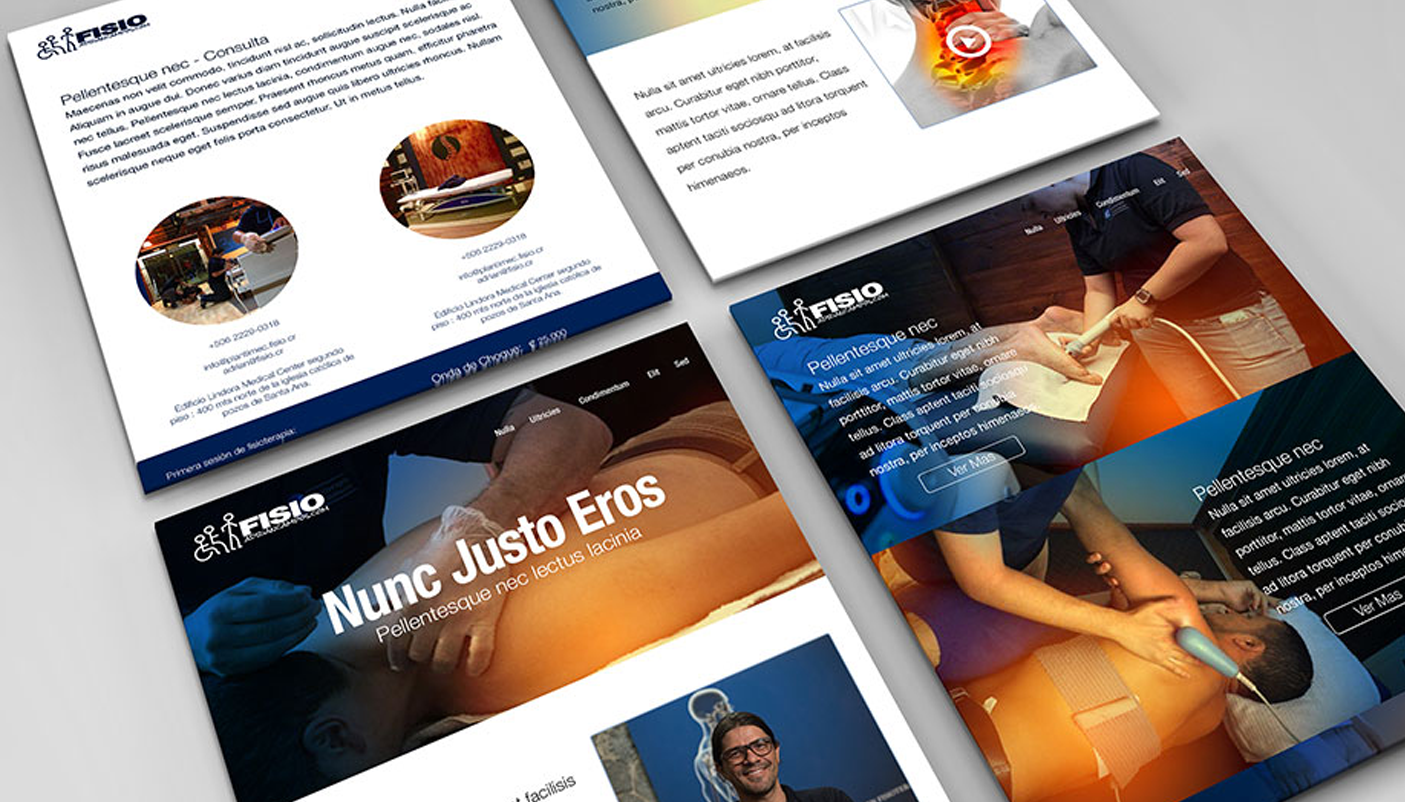
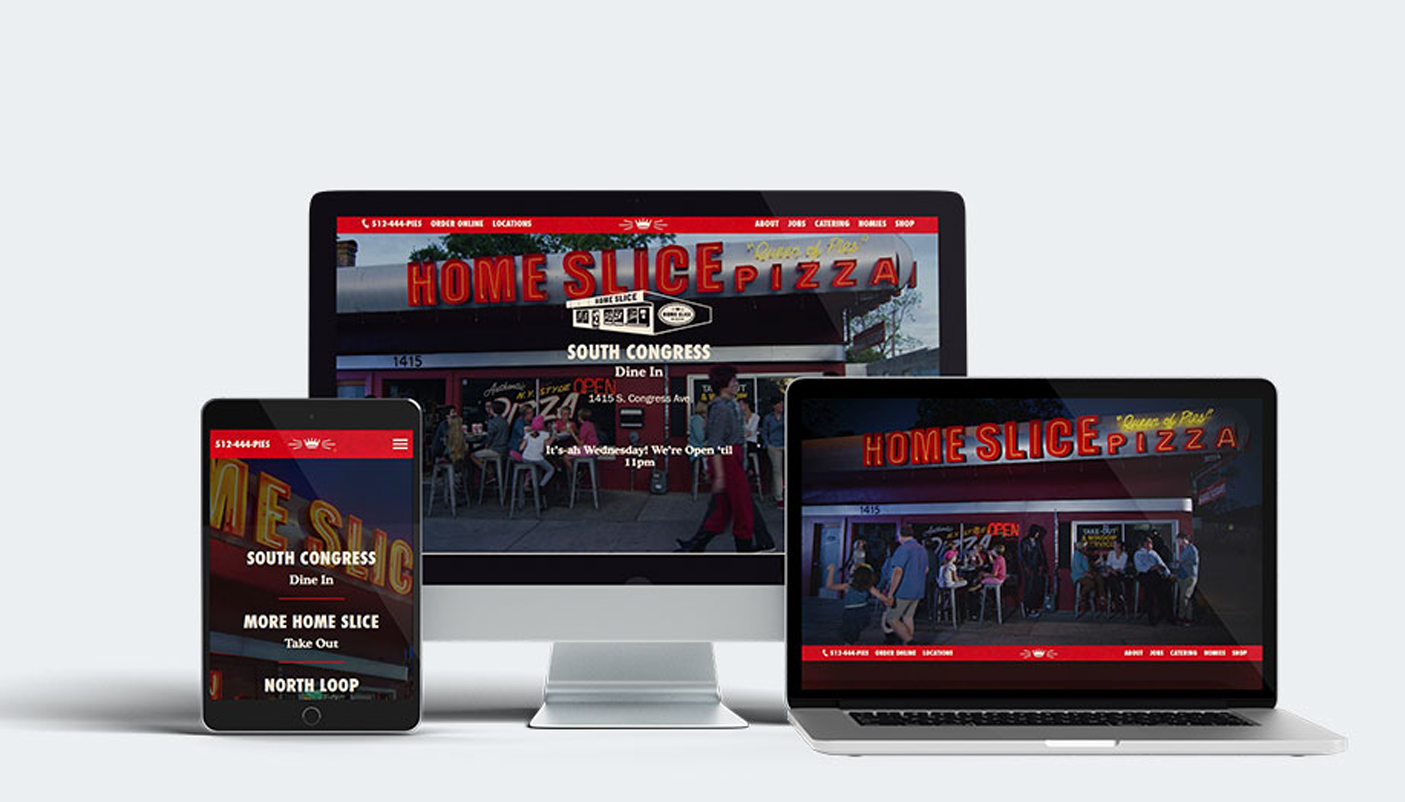
As the years went by, the developer got better at coding, especially in PHP and JavaScript, eventually becoming a Senior Frontend Engineer. He worked with remote agencies, startups, and talented people from all over the world. Every project, every line of code, was a step forward in his journey.



But he never lost that creative spark. Even now, the developer enjoys street art, especially sticker slapping, leaving his mark in different cities around the world. His logo has become a symbol of his journey, showing his creativity and freedom.
And so, the story of how an artist became a developer isn’t just about learning to code—it’s about a lifelong love for creating. Whether through comics, street art, or web development, he continues to push boundaries, break the rules, and make something new.
Other Cool Stuffs I Do
I also spend some time, with my other passion WordPress, I’m a Speaker and Co-Organizer of my local community…. I love to do street art, so occasionally I do some.
Read More
